Automatisch huidig jaartal bij copyright in de footer
Als WordPress expert raad ik altijd aan om het jaartal automatisch te laten updaten (waar mijn tutorial over gaat), zodat je dit niet elk jaar handmatig hoeft aan te passen. Dit is niet alleen handiger voor jou als website eigenaar, maar het zorgt er ook voor dat je website altijd actueel oogt. Daarom laat ik in dit artikel zien hoe je ervoor zorgt dat het jaartal in je footer altijd actueel is.
Waarom staat er een jaartal met copyright in de footer?
Juridische bescherming
Het geeft aan dat de content, het design en andere elementen van de website auteursrechtelijk beschermd zijn. Met het start jaartal en actuele jaartal laat je zien vanaf welk jaar je rechten claimt op je content. Dit kan helpen bij eventuele juridische geschillen over contentgebruik
Historische waarde
Met duidelijke jaartallen toon je aan hoe lang je bedrijf al online actief is. Dit geeft meer gewicht aan je auteursrechtelijke claim. Voor je website bezoekers wekt dit extra vertrouwen.
Actualiteit
Een automatisch bijgewerkt jaartal laat zien dat je website actief wordt onderhouden
Het voorkomt namelijk dat je website verouderd lijkt, als het jaartal handmatig op bijvoorbeeld “2023” blijft staan. Het geeft bezoekers vertrouwen dat je business nog steeds actief is en dat je zorgt dat je actueel blijft.
Hoe zorg je ervoor dat het jaartal in de footer altijd actueel is?
Of volg deze stappen
Stap 1: Voeg het Iconen lijst element toe aan je footer
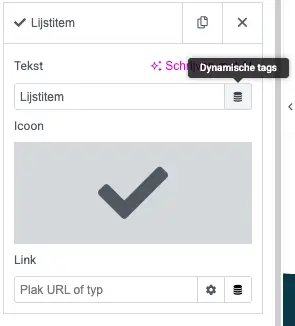
Stap 2: Verwijder het voorgeselecteerde icoon. Klik op dynamische tag.

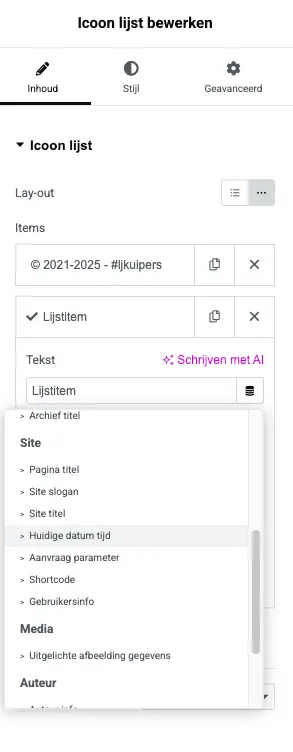
Stap 3: Kies voor de tag ‘huidige datum tijd’.

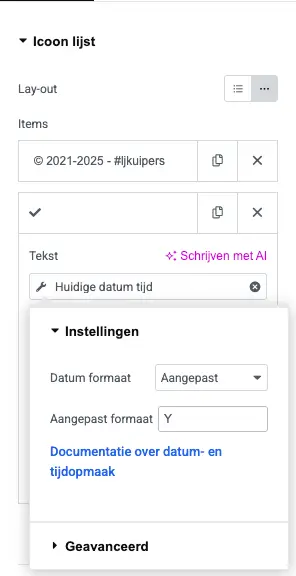
Stap 4: Zet de instellingen op ‘Aangepast’ en Y

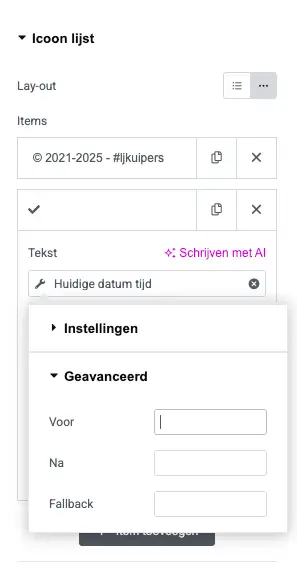
Stap 5: Bij de geavanceerde instellingen kun je tekst voor en na het jaartal naar wens toevoegen.

Hulp nodig?
Heb je hulp nodig bij het aanpassen van je website? Als WordPress & Elementor Pro expert help ik je graag verder.
Ik denk graag met je mee over de beste oplossing voor jouw situatie. Neem gerust contact op!


